MathML
Sử dụng để biểu diễn các công thức toán học trên trang web

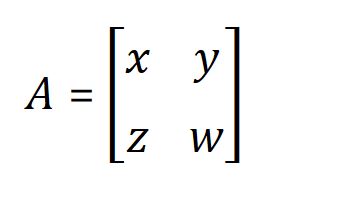
Ma Trận
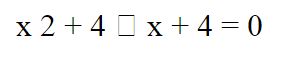
MathML Examples

Note: Nếu như trình duyệt của bạn không hiển thị như trên thì hãy dùng firefox từ bản 3.5 trở lên
[highlighter]