Ngôn ngữ đánh dấu HTML5
– Cú pháp HTML 5 rất mở
. Không phân biệt chữ hoa chữ thường
SEX
. Các phần tử không bắt buộc phải có thẻ đóng
sex
. Không bắt buộc dấu nháy kép cho thuộc tính
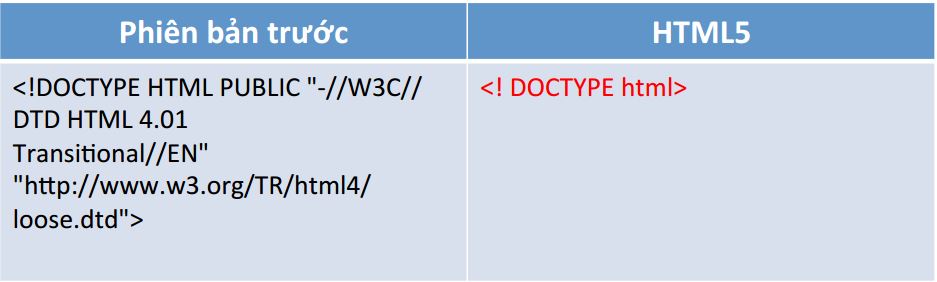
Khai báo DOCTYPE
– DOCTYPE được sử dụng để kiểm tra hợp lệ các tài liệu

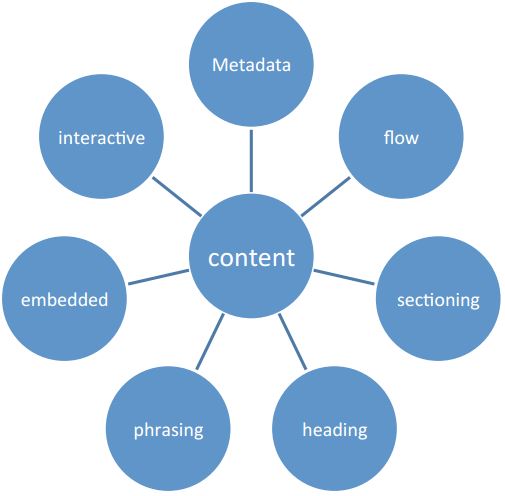
Vùng mã nội dung (content) HTML5

– Metadata
. Là phần nội dung thiết lập cách trình bày hoặc hành vi của các nội dung còn lại trên trang
. Có thể sử dụng nội dung metadata để thiết lập quan hệ giữa các tài liệu HTML
. Thường chứa các từ khóa hoặc mô tả cho trang web, và được các bộ máy tìm kiếm sử dụng để phân loại trang web
. Được đặt trong thành phần <head>
– Vùng Flow
. Đại diện cho các phần tử được coi là nội dung của trang web
. Các thẻ đánh dấu nội dung đều thuộc vùng này
. Những phần tử được thêm mới trong HTML5:
<article>, <aside>, <audio>, <canvas>,<hgroup>, …
This is flow content
Lorem ipsum dolorsit amet, consectetur adipisicing elit, seddo eiusmod tempor incididunt ut laboreet doloremagna aliqua. Ut enimad minim veniam, quis nostrudexercitation ullamco laborisnisi ut aliquipex ea commodo consequat.
– Vùng Sectioning:
. Là vùng nội dung mới của HTML5
. Bao gồm 4 phần tử: <article>, <aside>, <nav>, và <section>
– Vùng Heading:
. Chứa tất cả các phần tử tiêu đề tiêu chuẩn hiện đang được sử dụng trong HTML 4.0 bao gồm: <h1>, <h2>, …
. Với HTML5: bổ sung thêm
Top Rated Smoothies
The Funky Orange
– Vùng Phrasing:
. Là văn bản của tài liệu bao gồm các phần tử đánh dấu văn bản bên trong một đoạn văn
. Là tập con của vùng flow
The advantage of having good hiking boots ecomesextremely clear after your third day of walking.
– Vùng Embedded:
. Là nội dung nhập một tài nguyên khác như hình ảnh hay video vào trong tài liệu
– Vùng Interactive:
. Là những phần tử được sử dụng để tương tác người dùng
[highlighter]
