Form với HTML5
Các thành phần mới của form HTML5 bổ sung thêm chức năng mà các nhà thiết kế cũng như các nhà phát triển web thường phải kết hợp thông qua các phương tiện khác như JavaScript và Flash
Cách làm việc của form

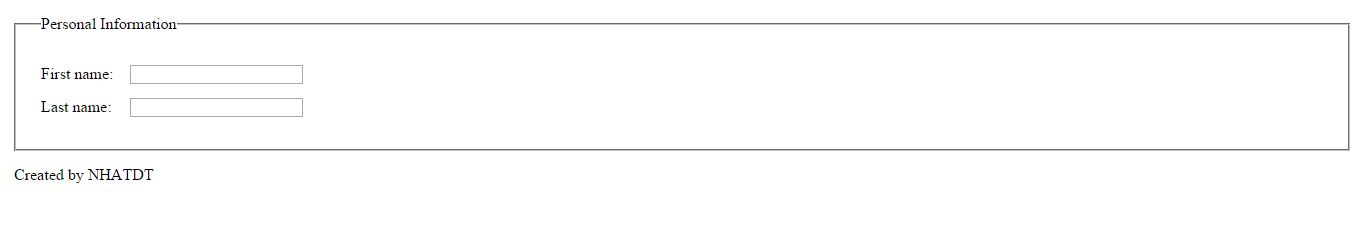
Cấu trúc mã form:
– ID: cho phép định kiểu form với CSS
– Action:
• Nơi gửi dữ liệu của người dùng để xử lý
• Thường là URL trỏ tới mã kịch bản được lưu trên máy chủ
– Method:
• Xác định phương thức gửi dữ liệu
• Giá trị POST/ GET
– Làm việc với thành phần <label>:
• Là thành phần không bắt buộc
• Tăng khả năng truy cập cho form
– Làm việc với thành phần <fieldset>:
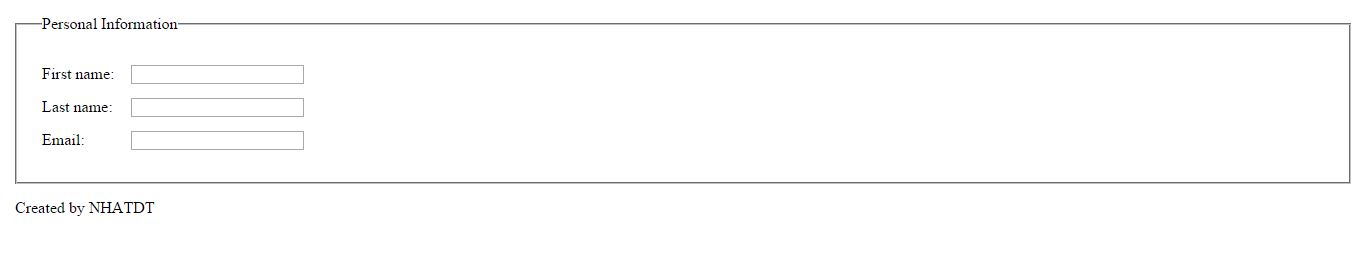
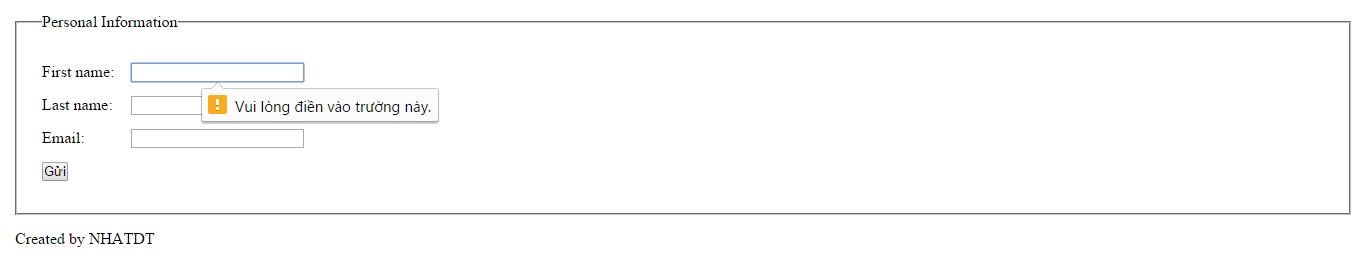
– Thêm điều khiển <input> mới và thuộc tính:
• Để nhóm các phần tử form trên trang
• Kết hợp với thành phần <legend> để thêm tiêu đề cho form

• Cho phép các nhà thiết kế sắp xếp dữ liệu từ các website một cách dễ dàng
• Dữ liệu có thể được gửi tự động tới một cơ sở dữ liệu xác định

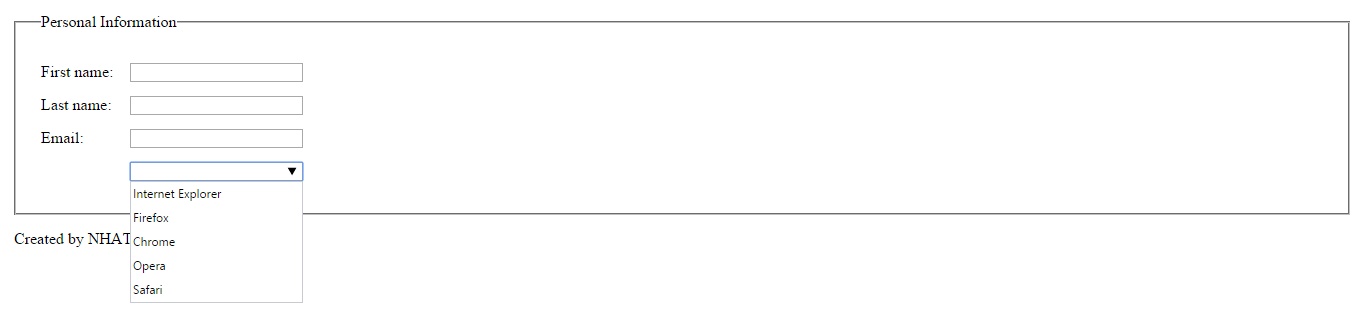
– Làm việc với thành phần <datalist>:
• Xác định một danh sách tùy chọn cho thành phần input

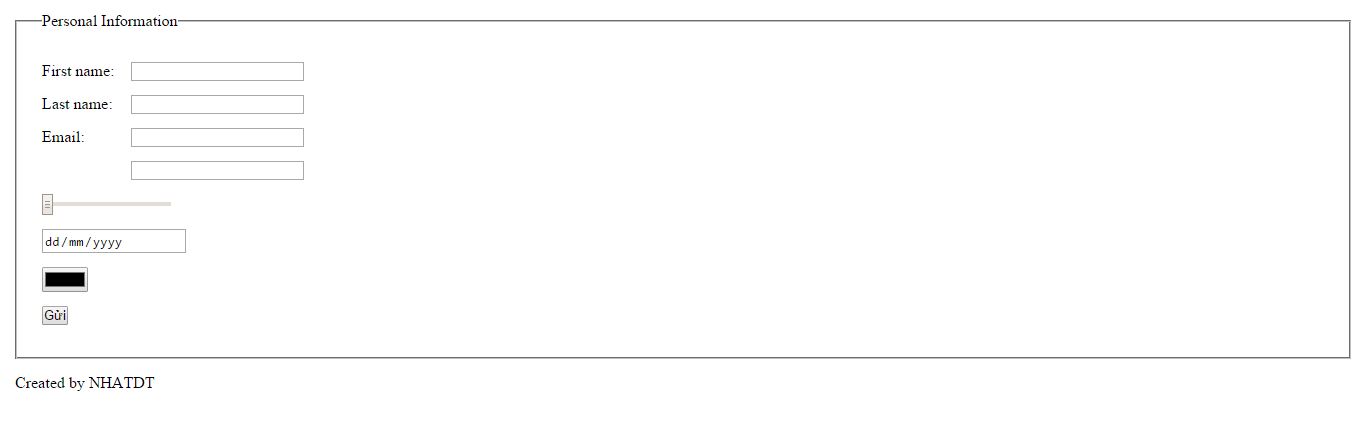
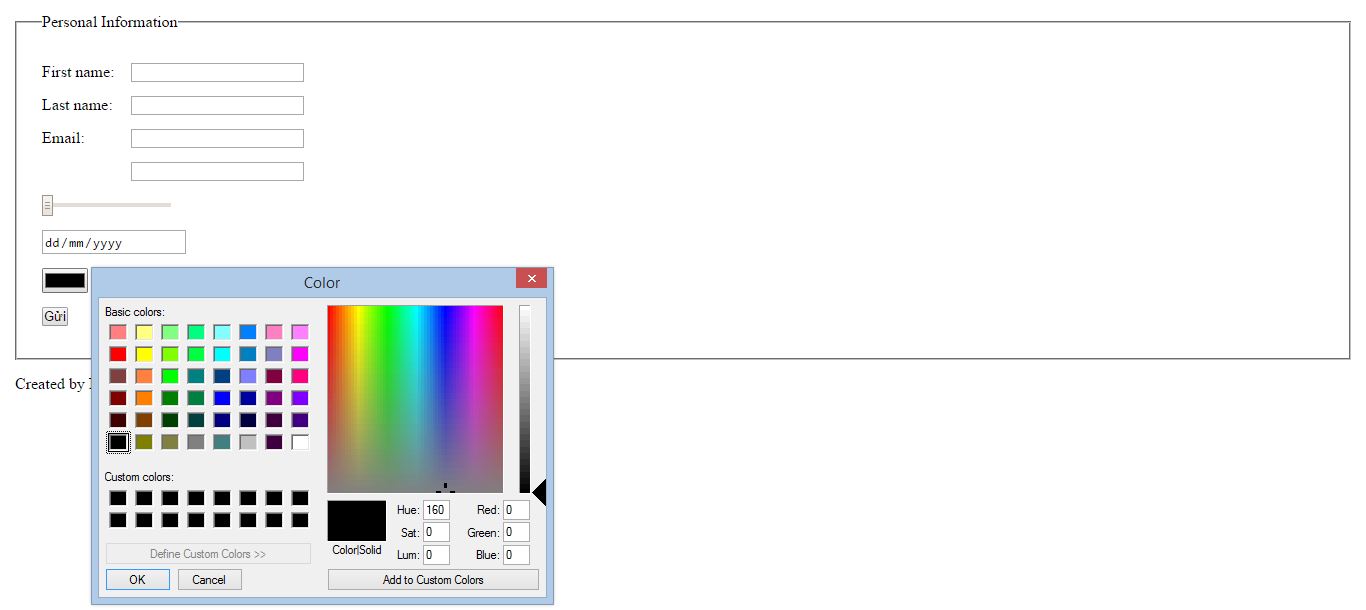
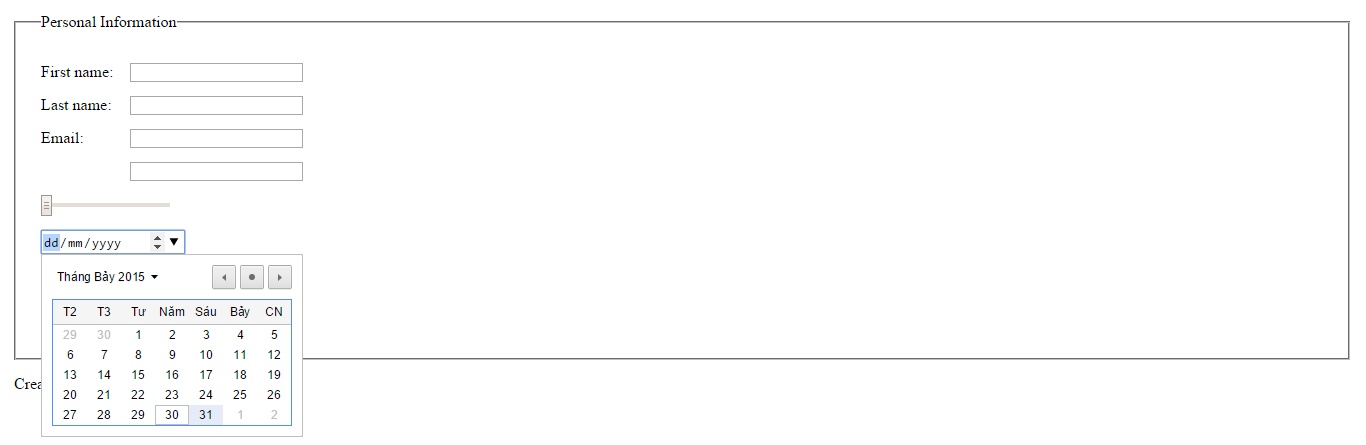
– Một số thành phần mới trong điều khiển input:



– Tổng Kết
Cú pháp của HTML5 mở hơn các phiên bản trước:
không phân biệt chữ in hoa – thường, không bắt buộc phải có thẻ đóng, không bắt buộc phải có dấu nháy kép cho thuộc tính
Cách khai báo của HTML5 đơn giản, rút gọn hơn rất nhiều so với các phiên bản trước:
<! DOCTYPE html>, <input>,…
Cấu trúc mã HTML5 gắn liền với cấu trúc bố cục trang:
<header>, <nav>, <article>, ….
HTML5 cung cấp nhiều điều khiển trong form hơn, dễ dàng hơn cho người thiết kế & phát triển
[highlighter]