LÀM VIỆC VỚI CÁC THÀNH PHẦN VIDEO, AUDIO CỦA HTML5
– Thành phần VIDEO, AUDIO trong HTML5
+ Tại sao phải thêm video, âm thanh vào trang web?
• Tạo nên trang web hấp dẫn
• Thu hút sự truy cập của người duyệt với website
• Là một cách thu hút người dùng
+ HTML5 chèn video, âm thanh vào trang web như thế nào?
• Cung cấp thành phần HTML video chạy trong trình duyệt
• Tích hợp thêm với Javascript
• Câu lệnh:
• Autoplay: thuộc tính quy định với trình duyệt đoạn video sẽ được chơi ngay khi trang được load
+ HTML5 cung cấp thêm các điều khiển cho video:
• Controls: cung cấp trình điều khiển video trên các trình duyệt khác nhau


• Poster: thuộc tính chỉ định cho trình duyệt load hình ảnh ban đầu của video
• Width, height: thuộc tính chỉ định kích thước của video
• Audio: thuộc tính này cho phép tắt tiếng của video, giá trị ‘muted’
• Loop: thuộc tính này sẽ kích hoạt đoạn video phát lại
• Preload: cho phép tải đoạn video ngay khi tải trang web, giảm thời gian tải video
– Thêm các thuộc tính để video được hỗ trợ trên nhiều trình duyệt:
• Có nhiều định dạng, codec cho video nhưng không phải lúc nào cũng hỗ trợ HTML5
+ Định dạng Ogg:
• Định dạng theo chuẩn mã nguồn mở
• Được hỗ trợ bởi các trình duyệt Chrome, Firefox, Opera

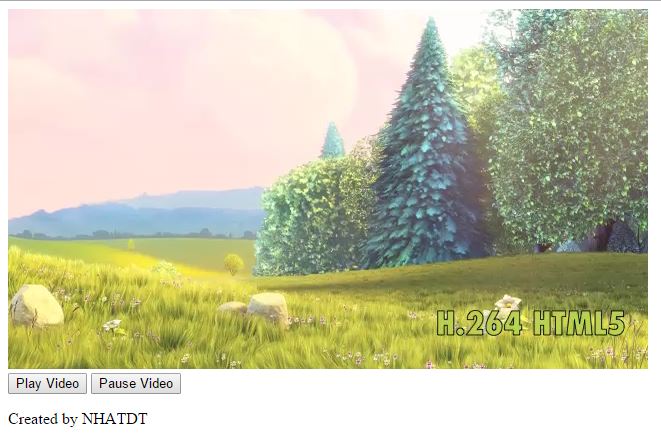
+ Định dạng MP4:
• Sử dụng codec H.264 và âm thanh sử dụng codec AAC
• Được hỗ trợ bởi IE, Safari, iOS và Android
+ Để đoạn video ở cả2 định dạng Ogg và MP4 sẽ giúp hiển thị tốt trên các trình duyệt và thiết bị
+ Thêm thuộc tính type, codecs: mô tả cấu trúc kiểu của file ogg, mp4
– Điều khiển video với Javascript:

– Chèn âm thanh vào trang web sử dụng HTML5:

[highlighter]