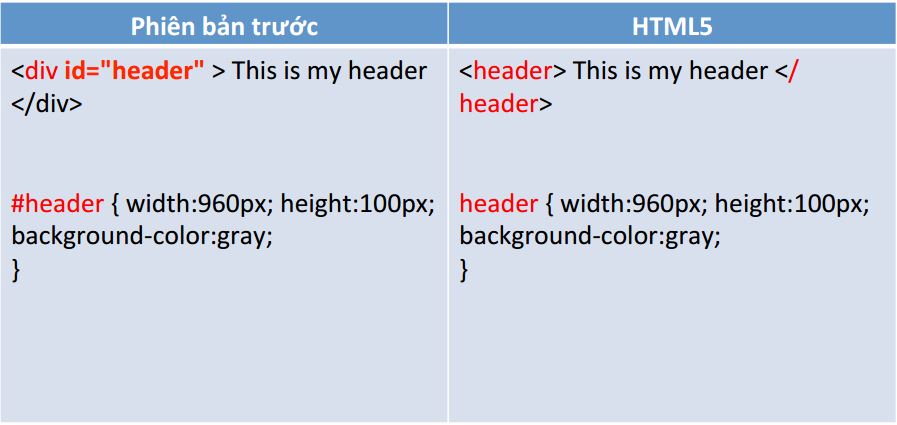
Tổng quan về cú pháp HTML5
Ngôn ngữ HTML5 giới thiệu một số thẻ/thành phần mới giúp cấu trúc trang web được logic và thiết thực hơn

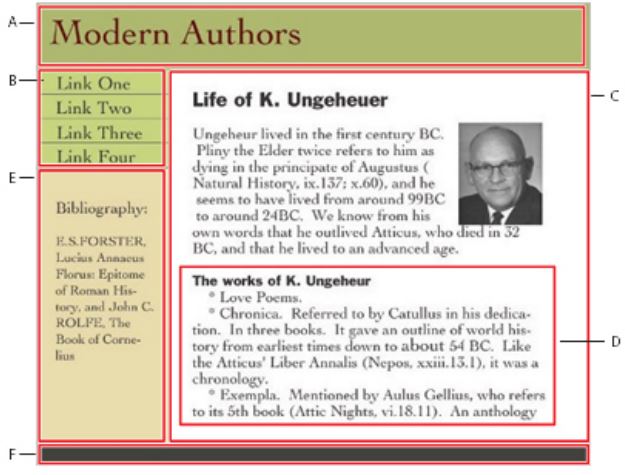
Thành phần mới trong HTML5
A: <header>
B: <nav>
C: <section>
D: <article>
E: <aside>
F: <footer>

Tên của thành phần mới dựa theo tên các thành phần thông dụng được sử dụng trong phần các bố cục trang web hiện nay
VD (div id=”nav”, div id=”footer”).
Tác dụng của các thành phần mới
- – Giảm bớt sự phụ thuộc vào <div>
- – Thay thế bởi một cấu trức trang web thống nhất, dễ đọc hơn
- – HTML5 không thay thế bất kỳ cú pháp html nào mà chỉ bổ sung các thành phần mới vào danh sách hiện có
Một số thẻ mới trong HTML5

<video> và <audio>
. Cho phép nhúng video và file âm thanh vào trình duyệt
. Không cần sử dụng tới plugins của trình duyệt
<canvas>
. Làm việc giống như một bảng vẽ trên web
. Có thể thêm các mã JavaScript hoặc các tính năng animation của Css3 để làm cho đối tượng được tạo ra trên bảng vẽ di chuyển, biến mất, thay đổi tỉ lệ, …
. Lưu hình ảnh vừa vẽ dưới dạng .PNG
Sử dụng Javascript
<Web form>
. Thành phần form mới trong HTML khi được thực thi sẽ giúp quá trình làm việc với các form trở nên dễ dàng hơn so với hiện tại
Một số các thẻ mới khác
<figure>,<figurecaption> : Gán nhãn hoặc chú thích cho các ảnh trên web
<hgroup>: Nhóm một tập các thành phần vào một thành phần hợp lý