Hiện có nhiều js có thể làm cho phần scrollbar này
Nhưng bài viết này tập trung vào phần đơn giản nhất – css
NOTE: Sẽ chỉ hoạt động đối với chrome và các browser sử dụng webkit (non-webkit browsers sẽ không chạy được)
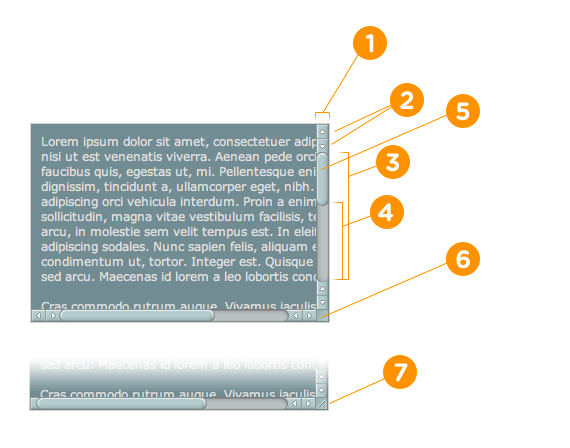
Các phần của scrollbar. Tương ứng với ảnh dưới
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
Đây là những selectors. Chúng cho phép lựa chọn cụ thể của các bộ phận, như khi scrollbar là ở các vị trí khác nhau.
:horizontal :vertical :decrement :increment :start :end :double-button :single-button :no-button :corner-present :window-inactive
:horizontal – Áp dụng cho scrollbar nằm ngang.
:vertical – Áp dụng cho scrollbar nằm dọc.
:decrement – Áp dụng cho button hoặc track của scrollbar Ví dụ muốn cho nút cuộn trang lên hiện ra.
::-webkit-scrollbar-button:start:decrement {display: block;}
:increment – Tương tự với decrement nhưng ngược lại. Ví dụ.
::-webkit-scrollbar-button:end:increment {display: block;}
:start – Áp dụng cho button hoặc track của scrollbar.
:end – Áp dụng cho button hoặc track của scrollbar.
:window-inactive – Áp dụng cho tất cả thành phần trong scrollbar. Chỉ ra cửa sổ chứa các thanh cuộn hiện đang hoạt động.
Tổng hợp lại
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
::-webkit-scrollbar-thumb:window-inactive {
/* Select the thumb when the browser window isn't in focus */
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/* Select the down or left scroll button when it's being hovered by the mouse */
}
Ví dụ đơn giản
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}