Auth0 là một công cụ dịch vụ xác thực giúp việc triển khai các tính năng liên quan đến xác thực trong website của bạn trở nên dễ dàng.
Một số tính năng của Auth0:
- Xác thực một lần (single sign-on)
- Xác thực 2 yếu tố (multifactor authentication)
- Đăng nhập không cần mật khẩu
- Quản lý người dùng
Tích hợp xác thực phía máy chủ
Dưới đây là các bước sử dụng ngôn ngữ PHP để tạo xác thưc
- Tạo tài khoản Auth0 https://auth0.com/
- Đăng nhập vào trang quản trị https://manage.auth0.com/
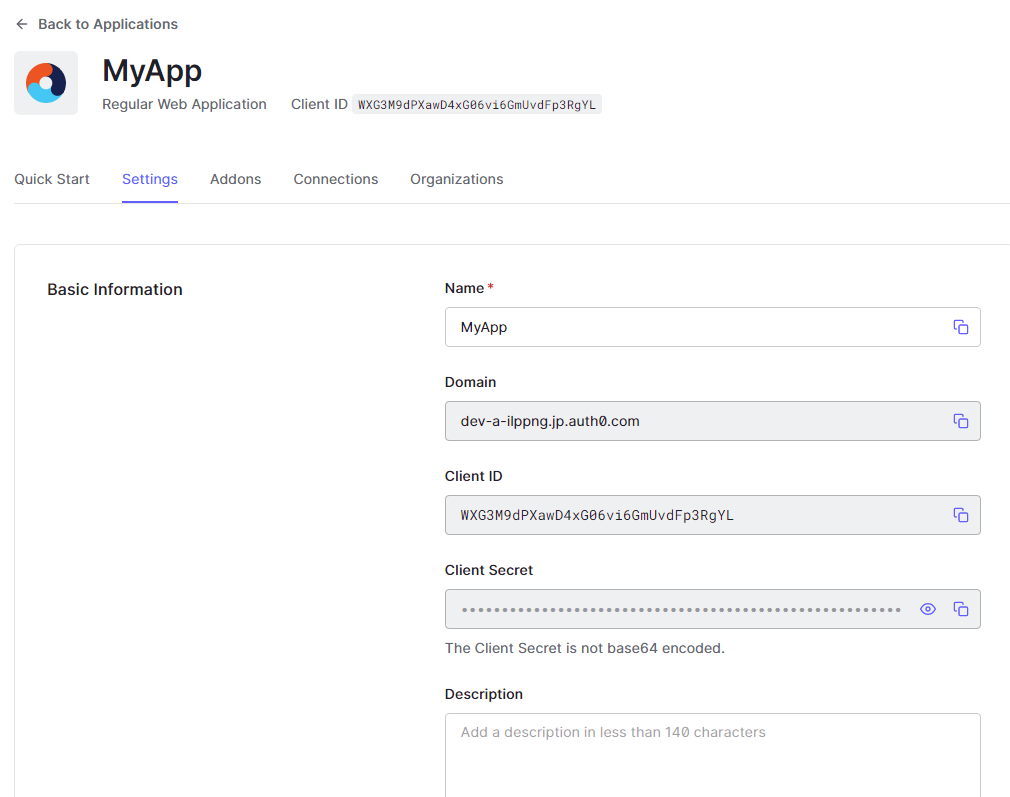
- Tạo 1 ứng dụng tại Applications và lấy thông tin Client ID, Client Secret

4. Clone 1 dự án mẫu
git clone https://github.com/auth0-samples/auth0-php-web-app.git
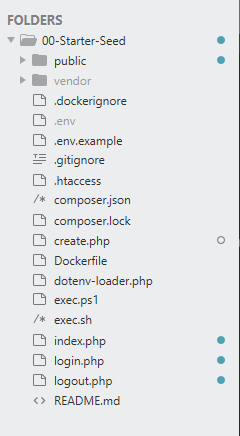
Cấu trúc thu mục
5. Tiếp tục chạy lệnh composer install để cài đặt các dependencies (gói phụ thuộc).
cd 00-Starter-Seed
composer install
6. Theo file composer.json, cần cài đặt các gói vlucas/phpdotenv và auth0/auth0-php.
composer require auth0/auth0-php
composer require vlucas/phpdotenv
Dùng để khởi tạo biến môi trường từ file .env và thiết lập ủy quyền trong ứng dụng của mình.
7. Tạo file .env chứa các giá trị cấu hình sẽ được thư viện Auth0 sử dụng.
AUTH0_CLIENT_ID={CLIENT_ID}
AUTH0_DOMAIN={DOMAIN_NAME}
AUTH0_CLIENT_SECRET={CLIENT_SECRET}
AUTH0_CALLBACK_URL={CALLBACK_URL}
AUTH0_AUDIENCE=
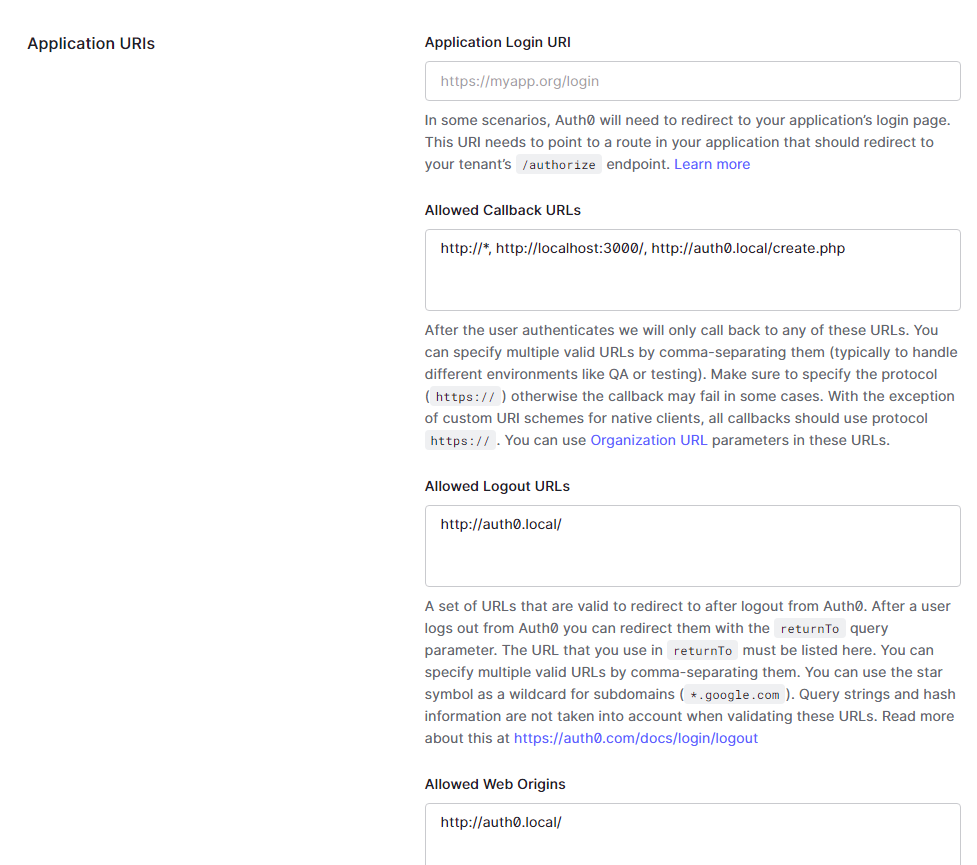
Bạn sẽ có thể tìm thấy hầu hết các thiết lập trong Applications > Default App > Settings trên trang dashboard của của Auth0.
AUTH0_CALLBACK_URL là URL của ứng dụng của bạn, là nơi mà Auth0 sẽ chuyển hướng người dùng đến sau khi đăng nhập và đăng xuất. Giá trị bạn đặt trong trường này phải được định cấu hình trong Allowed Callback URLs trong cấu hình của ứng dụng trên trang dashboard của Auth0.

8. Bạn sẽ tìm thấy 3 file quan trọng để thực hiện hầu hết logic xác thực.
- index.php: Đây là trang chính hiển thị nút đăng nhập hoặc đăng xuất dựa trên trạng thái của người dùng.
- login.php: đoạn mã này sẽ được khởi tạo khi bạn click vào nút đăng nhập, và nó sẽ chuyển hướng người dùng đến giao diện đăng nhập của Auth0. Sau khi đăng nhập, họ sẽ được chuyển hướng trở lại
AUTH0_CALLBACK_URL. - logout.php: file lệnh này sẽ được khởi tạo khi bạn nhấp vào nút đăng xuất và nó sẽ chuyển hướng người dùng đến Auth0 ở chế độ chạy nền, cho người dùng đăng xuất và đưa họ về AUTH0_CALLBACK_URL.
Điểm qua từng file của dự án
- login.php
<?php
require __DIR__ . '/vendor/autoload.php';
require __DIR__ . '/dotenv-loader.php';
$auth0 = new Auth0\SDK\Auth0([
'domain' => $_ENV['AUTH0_DOMAIN'],
'client_id' => $_ENV['AUTH0_CLIENT_ID'],
'redirect_uri' => $_ENV['AUTH0_CALLBACK_URL'],
'audience' => $_ENV['AUTH0_AUDIENCE'],
'scope' => 'openid profile email',
]);
$auth0->login();Ở đây sẽ lấy các biến cấu hình từ file .env, khởi tạo đối tượng Auth0 và gọi phương thức đăng nhập để chuyển hướng người dùng đến Auth0.
2. logout.php
<?php
require __DIR__ . '/vendor/autoload.php';
require __DIR__ . '/dotenv-loader.php';
$domain = $_ENV['AUTH0_DOMAIN'];
$client_id = $_ENV['AUTH0_CLIENT_ID'];
$auth0 = new Auth0\SDK\Auth0([
'domain' => $domain,
'client_id' => $client_id,
'redirect_uri' => $_ENV['AUTH0_CALLBACK_URL'],
]);
$auth_api = new \Auth0\SDK\API\Authentication( $domain, $client_id );
$auth0->logout();
$return_to = 'http://' . $_SERVER['HTTP_HOST'];
header('Location: ' . $auth_api->get_logout_link($return_to, $client_id));3. index.php
<?php
require __DIR__ . '/vendor/autoload.php';
require __DIR__ . '/dotenv-loader.php';
$auth0 = new Auth0\SDK\Auth0([
'domain' => $_ENV['AUTH0_DOMAIN'],
'client_id' => $_ENV['AUTH0_CLIENT_ID'],
'client_secret' => $_ENV['AUTH0_CLIENT_SECRET'],
'redirect_uri' => $_ENV['AUTH0_CALLBACK_URL'],
]);
$userInfo = $auth0->getUser();
?>
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.0.min.js" type="text/javascript"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- font awesome from BootstrapCDN -->
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
<link href="public/app.css" rel="stylesheet">
</head>
<body class="home">
<div class="container">
<div class="login-page clearfix">
<?php if(!$userInfo): ?>
<div class="login-box auth0-box before">
<img src="https://i.cloudup.com/StzWWrY34s.png" />
<h3>Auth0 Example</h3>
<p>Zero friction identity infrastructure, built for developers</p>
<a id="qsLoginBtn" class="btn btn-primary btn-lg btn-login btn-block" href="login.php">Sign In</a>
</div>
<?php else: ?>
<div class="logged-in-box auth0-box logged-in" id="profileDropDown">
<h1 id="logo"><img src="//cdn.auth0.com/samples/auth0_logo_final_blue_RGB.png" /></h1>
<img class="avatar" src="<?php echo $userInfo['picture'] ?>"/>
<h2>Welcome <span class="nickname"><?php echo $userInfo['nickname'] ?></span></h2>
<a id="qsLogoutBtn" class="btn btn-warning btn-logout" href="logout.php">Logout</a>
</div>
<?php endif ?>
</div>
</div>
</body>
</html>
Ở đây, sử dụng phương thức getUser của đối tượng $auth0 để xem liệu có phiên nào đang hoạt động. Nếu không có sẽ hiển thị liên kết Sign In, đưa người dùng đến login.php và bắt đầu khởi tạo luồng đăng nhập nếu không sẽ hiển thị liên kết Logout nếu người dùng đã đăng nhập.
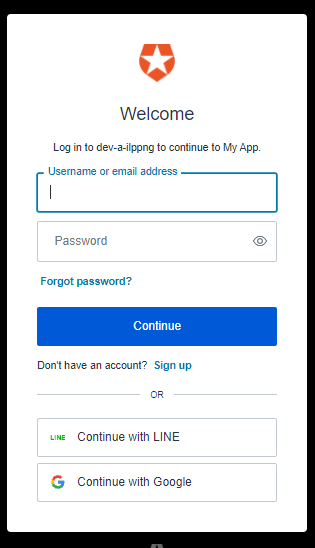
Bạn có thể đăng nhập bằng tài khoản xã hội như Facebook, Google và các tài khoản tương tự hoặc tạo tài khoản mới trong khi đăng nhập.
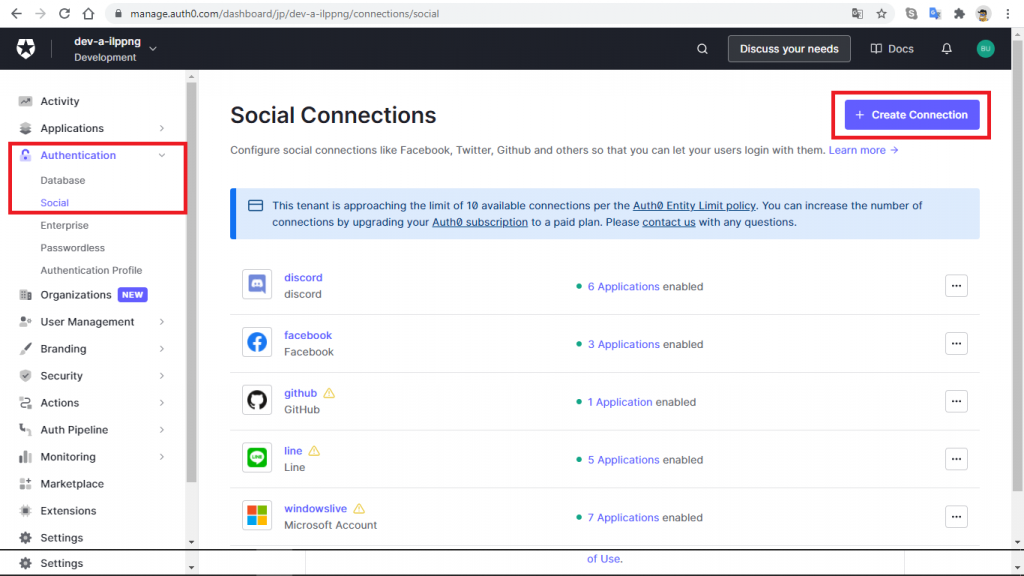
Để đăng nhập bằng tài khoản Facebook, Google bạn phải tạo kết nối ứng dụng với những mạng xã hội này tại Authentication -> Social.
Ví dụ tạo kết nối để sử dụng tài khoản Google.
- Tại Authentication-> Social chọn “Create Connection”

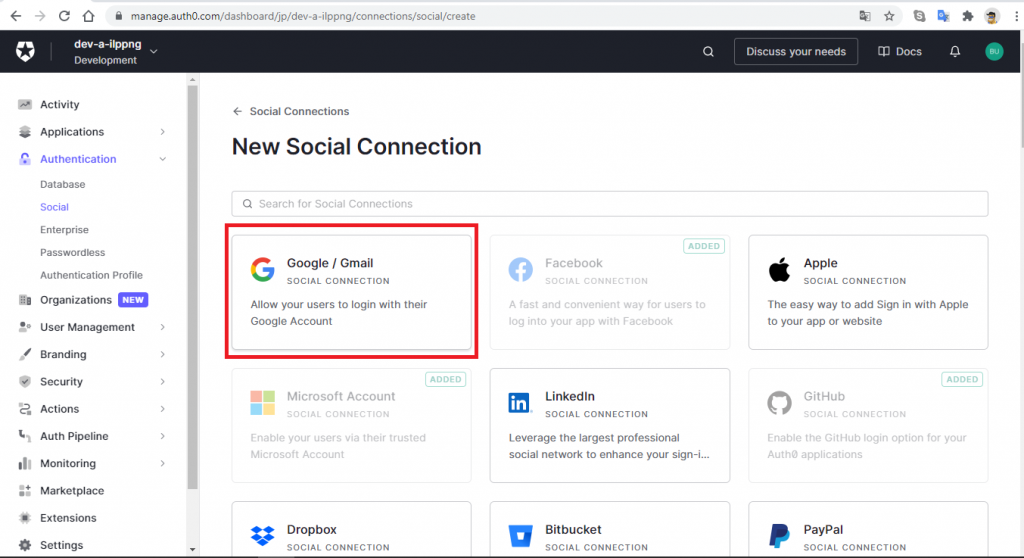
2. Chọn kết nối với Google và chọn “Continue” để tiếp tục

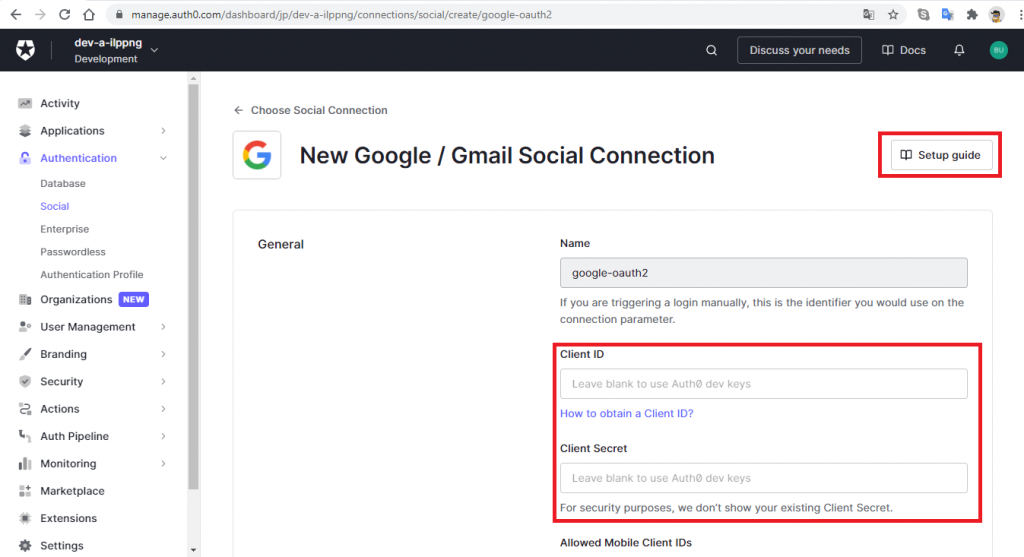
3. Nhập thông tin Client ID, Client Secret (1 số kết nối không bắt buộc nhập 2 trường này) và chọn “Create”

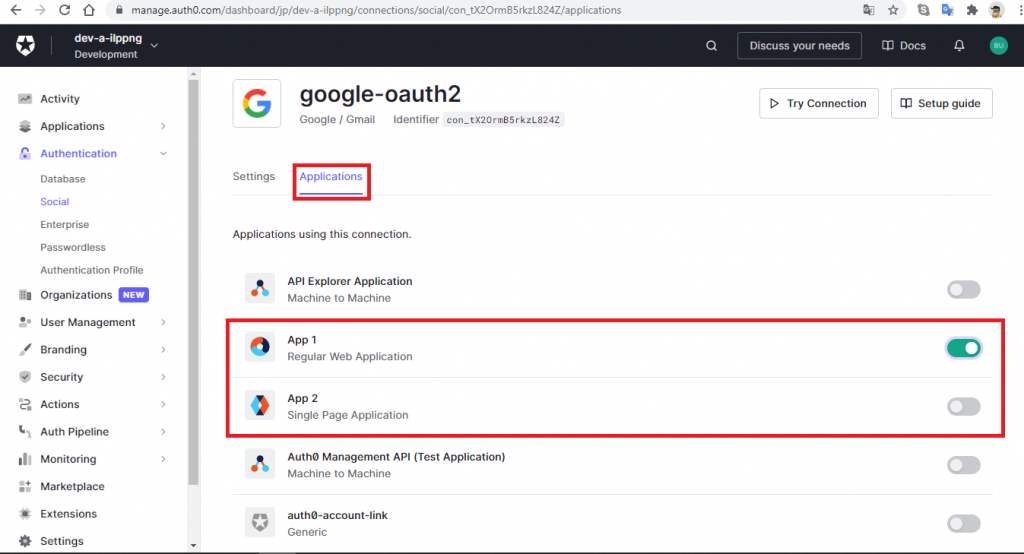
4. Chọn ứng dụng có thể sử dụng Google để đăng nhập tại tab “Applications”.

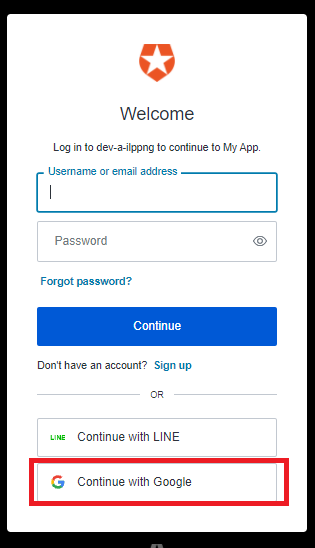
Sau khi tạo kết nối trên khi thực hiện đăng nhập bạn sẽ thấy nút đăng nhập với tài khoản Google.
File hướng dẫn chi tiết