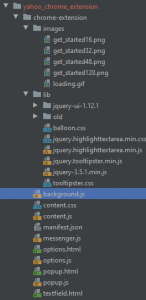
1. Tạo tệp kê khai(manifest.json)
– Đây là file chứa các thông tin cơ bản của Extension bao gồm:
- name: Tên của extension
- description: Mô tả ngắn gọn cho extension
- version: Phiên bản của extension. Mỗi khi có cập nhật cho extension, bạn nhất định phải thay đổi giá trị này thì extension của bạn mới có thể tự động cập nhật trên trình duyệt của người dùng
- browser_action.default_icon: Đường dẫn tới file icon của extension
- browser_action.default_popup: File đầu tiên được gọi đến khi người dùng mở extension của bạn
- permissions: Các quyền mà extension muốn sử dụng. Như extension URL QrCode của mình cần truy cập vào URL hiện tại của tab, vì vậy mình cần khai báo permissions là
tabs. Bạn có thể xem toàn bộ permissions tại đây. - background: Đây là script chạy ngầm của extension. Nó rất quan trọng, background nhận các message từ content script, popup, options và dựa vào đó để thực hiện các hành dộng phù hợp chẳng hạn update data, đẩy thông báo, …
- manifest_version: Là phiên bản của file manifest.json do google quy định. Bạn có thể đọc thêm tại đây, nếu bạn không hiểu thì cứ để mặc định là 2 nhé.
- content_script: Đây chính là Script giúp bạn thao tác với trang web hiện tại:
{
"name": "Proofreader for Yahoo",
"version": "0.1.0",
"description": "Proofread text material to validate with Yahoo submission rules",
"permissions": ["activeTab", "declarativeContent", "https://*.richka.co/*"],
"background": {
"scripts": ["background.js",
"lib/jquery-3.5.1.min.js"
],
"persistent": false
},
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"content_scripts": [
{
"matches": [
"http://localhost/*",
"http://*.prototype.richka.co/*",
<URL chứa trang web muốn chèn Content Script>
],
"js": [
"lib/jquery-3.5.1.min.js",
"content.js"
<Đường dẫn đến file Script>
],
"css": [
"lib/jquery-ui-1.12.1/jquery-ui.css",
"content.css"],
<Đường dẫn đến file css>
"run_at": "document_idle" //Thời điểm bắt đầu chạy content script
}
],
"options_page": "options.html",
"manifest_version": 2
}
2. Cài đặt extension vào chrome.
- Mở trang tiện ích mở rộng của Chrome và enable Developer mode.
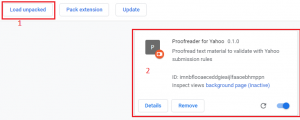
- Tải lên Extension: Nhấn nút Load unpacked, và chọn tới thư mục chứa extension hoặc có thể kéo trực tiếp folder này vào trang tiện ích mở rộng.
Sau khi cài đặt xong bạn sẽ thấy nó trên trang tiện ích của mình ở đầu trình duyệt.
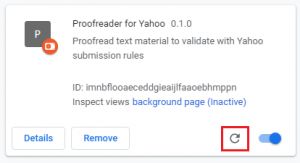
3. Update mã chạy extension
Sau khi thay đổi code bạn cần update lại extension và reload trang cần chạy extension này.