1. Cài đặt tự động với npm
Mở terminal lên và chạy một số dòng lệnh sau :
npm install -g create-react-app
create-react-app your-app-name
cd your-app-name
npm start=> Truy cập localhost:3000

2. Cấu trúc thư mục
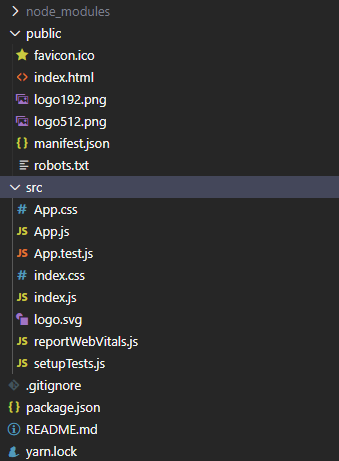
Project ReactJS sẽ có cấu trúc như sau:
node_moduleschứa nội dung cài đặt, tất cả cài đặt sẽ được lưu tại đây.publicchứa tất cả file output, là các file sẽ tương tác trực tiếp với trình duyệt như: HTML, image, …srcchứa tất cả các file input, đây là các file mà chúng ta sẽ code nội dung, thao tác phần lớn ở những file này, gồm các file Javascript, CSS,…
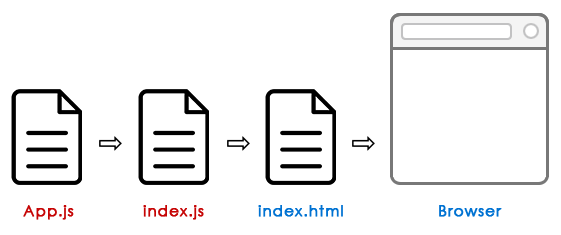
Để hiểu rõ hơn về render trong React, ta xem xét nội dung 3 file:
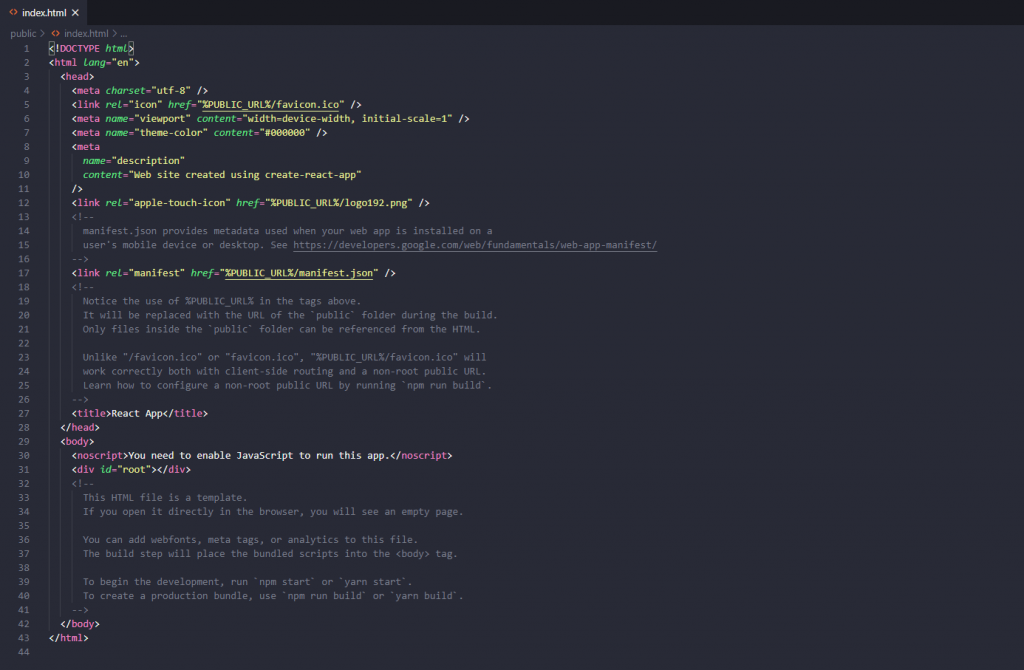
/puclic/index.html/src/App.js/src/index.js

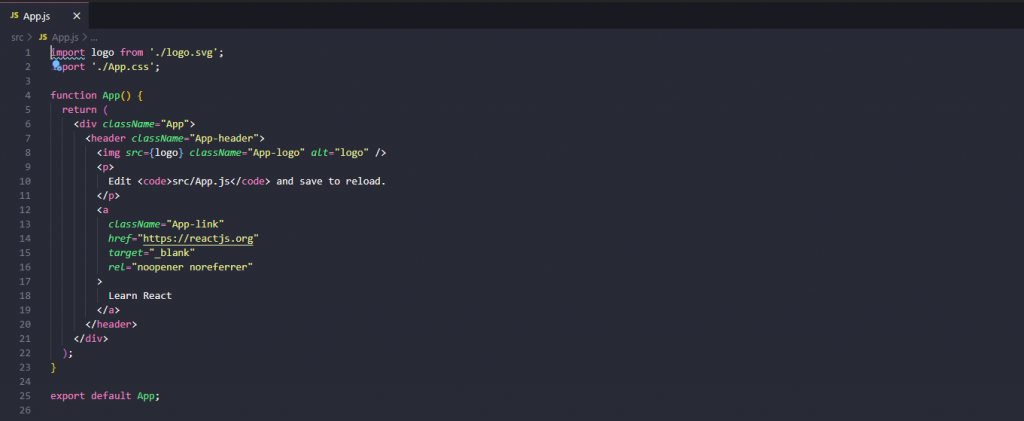
src/App.js:
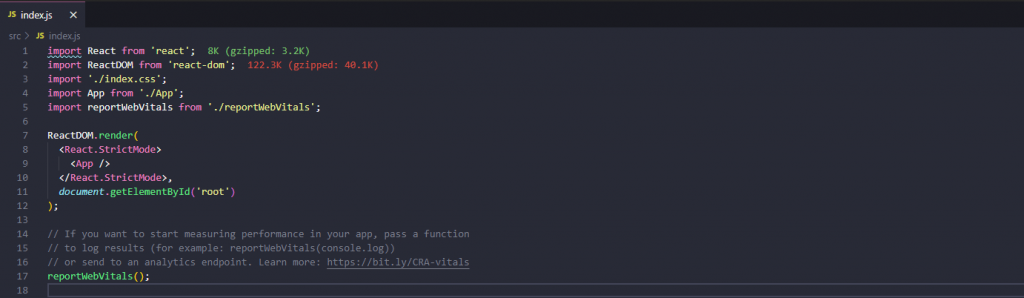
src/index.js:Nội dung trên có nghĩa là file /src/index.js lấy nội dung từ function App của file /src/App.js render ra nội dung trả về id="root" của file /public/index.html, sau đó hiển thị nội dung này ra trình duyệt.
3. JSX
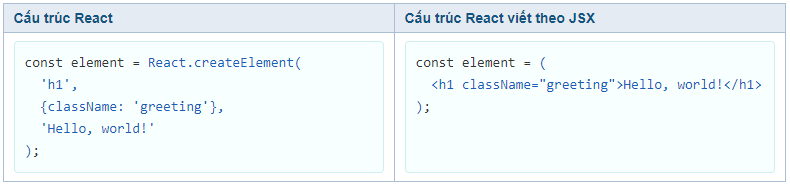
- JSX (Javascript XML), là cấu trúc XML được viết bên trong cấu trúc Javascript (HTML cũng được viết theo cấu trúc XML)
- Cách viết JSX ngắn gọn hơn, và nó gần giống với cấu trúc HTML quen thuộc.

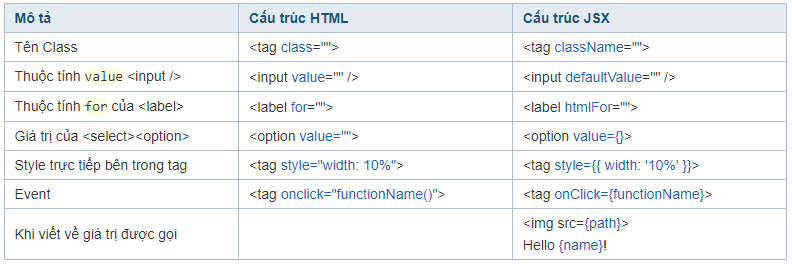
Khác biệt giữa HTML và JSX:
- Cấu trúc JSX tương đồng với cấu trúc HTML, tuy nhiên có một số điểm khác biệt ta cần chú ý:

- Hiện tại có nhiều trang hỗ trợ việc chuyển đổi nội dung HTML sang JSX, có thể tham khảo: HTML to JSX.