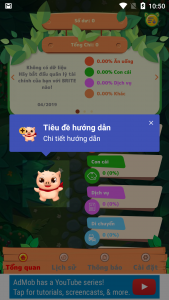
Khi tạo hướng dẫn sử dụng cho 1 ứng dụng chúng ta có nhiều cách, 1 trong số đó là hiển thị chức năng của từng thành phần trên từng màn hình như sau :
Để làm việc này ta sẽ thực hiện theo các bước sau :
1. Thêm thư viện vào file gradle (trong cấp thư mục app) :
implementation 'com.elconfidencial.bubbleshowcase:bubbleshowcase:LATEST_VERSION'
LATEST_VERSION : Kiểm tra version ở trang chủ theo link ở cuối bài viết, thời điểm hiện tại là 1.3.1
2. Trong mỗi màn hình cần show tutorial cho view nào đó thực hiện add code :
new BubbleShowCaseBuilder(getActivity()) // Activity instance
.title("Tiêu đề hướng dẫn") // Title tutorial
.description("Chi tiết hướng dẫn") // Chi tiết
.arrowPosition(BubbleShowCase.ArrowPosition.RIGHT) // Hướng của nút mũi tên của khung hướng dẫn
.backgroundColor(Color.GREEN) // background color khung hướng dẫn
.textColor(Color.WHITE) // màu chữ
.titleTextSize(17) // Cỡ chữ title (đơn vị sp) (default value 16sp)
.descriptionTextSize(15) // Cỡ chữ detail (đơn vị sp) (default value 14sp)
.image(getResources().getDrawable(R.drawable.small_00066)) // icon trong khung hướng dẫn
.closeActionImage(getResources().getDrawable(R.drawable.c_con_cai_sua)) // nút đóng khung hướng dẫn
.showOnce("BUBBLE_SHOW_CASE_ID") // id của khung hướng dẫn (ko thực sự cần)
.listener(new BubbleShowCaseListener() {
@Override
public void onTargetClick(@NotNull BubbleShowCase bubbleShowCase) { // click vào view hiển thị tutorial
bubbleShowCase.finishSequence(); // dùng để kết thúc tutorial nếu dùng cơ chế hiển thị nhiều tutorial lần lượt nhau
}
@Override
public void onCloseActionImageClick(@NotNull BubbleShowCase bubbleShowCase) { // click vào nút close của khung tutorial
bubbleShowCase.finishSequence();
}
@Override
public void onBackgroundDimClick(@NotNull BubbleShowCase bubbleShowCase) { // click ở ngoài khung tutorial và view show tutorial
bubbleShowCase.finishSequence();
}
@Override
public void onBubbleClick(@NotNull BubbleShowCase bubbleShowCase) { // click vào khung tutorial
bubbleShowCase.finishSequence();
}
})
.targetView(fabAdd) // view hiển thị tutorial
.show(); // hiển thị tutorial
3. Trong trường hợp có nhiều view cần show tutorial trên cùng 1 màn hình, có thể tạo ra nhiều đối tượng BubbleShowCaseBuilder (với đoạn code trên bỏ phần gọi hiển thị – show()), sau đó thực hiện thêm vào trong sequence và hiển thị ra lần lượt theo thứ tự add vào :
new BubbleShowCaseSequence().addShowCase(bubble1).addShowCase(bubble2).addShowCase(bubble3).show();
Bài viết sử dụng thư viện BubbleShowCase, chi tiết tham khảo tại : https://github.com/ECLaboratorio/BubbleShowCase-Android
Cảm ơn mọi người đã theo dõi./